Introduction to Angular for Beginners
Angular is a popular JavaScript framework that is widely used for building web applications. It was first introduced by Google in 2010 and has since gained a strong following among developers. Learn its core features, and the benefits of using it for application development.

What is Angular and its Core Features
Angular is a powerful framework that allows developers to build dynamic and interactive web applications. It follows the Model-View-Controller (MVC) architectural pattern, which helps in organizing the code and separating concerns.
Some of the core features of Angular include:
- Two-way data binding: Angular provides a seamless way to bind data between the view and the model, allowing for real-time updates.
- Dependency injection: Angular’s dependency injection system helps in managing and organizing the dependencies of different components.
- Modular development structure: Angular allows developers to break down their application into smaller, reusable modules, making it easier to maintain and test.
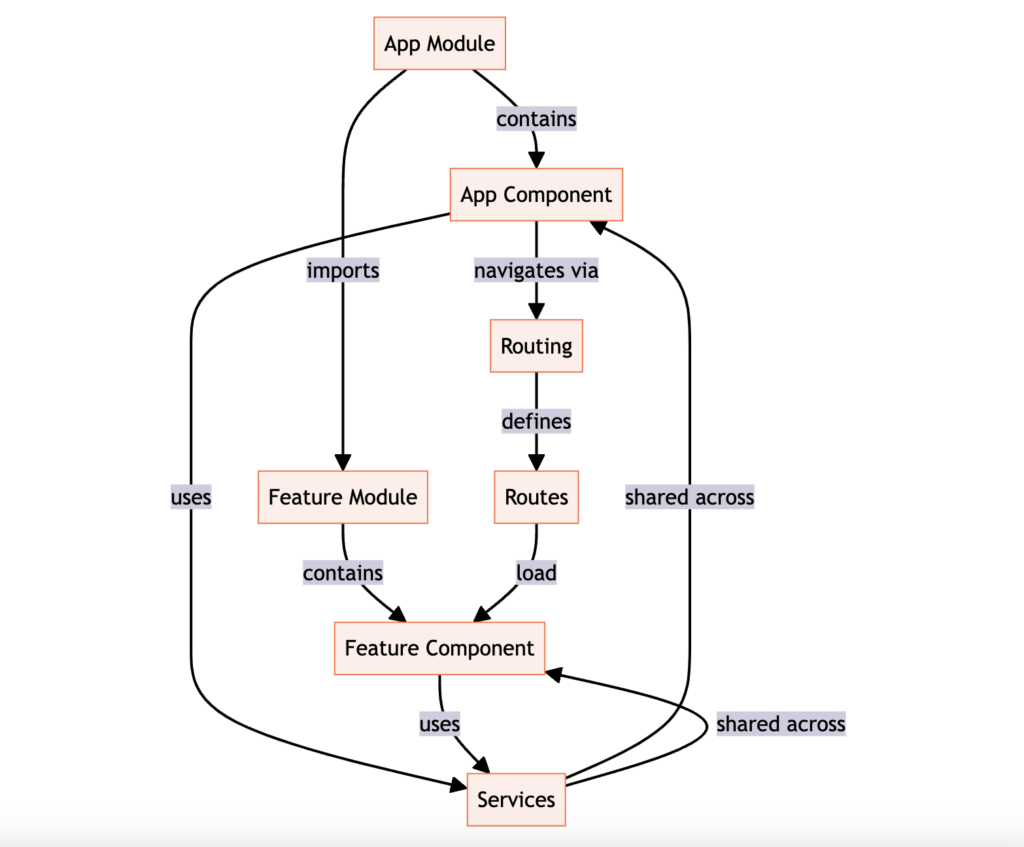
Overview of Angular’s Architecture
Angular follows a component-based architecture, where the application is built using a hierarchy of components. Each component represents a specific part of the application and is responsible for its own view and logic.
In addition to components, Angular also provides modules, services, and routing. Modules help in organizing the application into logical units, services are used for sharing data and functionality across different components, and routing allows for navigation between different views of the application.

Benefits of Using Angular in 2024
There are several benefits of using Angular for application development in 2024:
- Productivity: Angular provides a set of tools and features that make development faster and more efficient. Its command-line interface (CLI) allows for easy project setup and management.
- Performance: Angular is designed to be highly performant, with optimizations for rendering and data binding. It also provides tools for performance profiling and optimization.
- Scalability: Angular’s modular architecture and dependency injection system make it easy to scale and maintain large applications.
- Community and Support: Angular has a large and active community of developers, which means there is plenty of documentation, tutorials, and support available.
Angular CLI for Project Management
Angular provides a powerful command-line interface (CLI) that helps in managing and scaffolding Angular projects. The CLI allows developers to easily generate components, services, and modules, as well as run tests and build the application for production.
Dedicated Full Stack Developers
Hiring Full Stack developers gives businesses access to pros proficient in various technologies and frameworks. Their versatility streamlines collaboration, leading to faster development and enhanced efficiency.
Comprehensive Documentation and Community Support
One of the key advantages of using Angular is its comprehensive documentation and strong community support. The official Angular documentation provides detailed guides, tutorials, and API references, making it easy for developers to get started and find answers to their questions.
In addition to the documentation, there are also numerous online communities, forums, and social media groups where developers can connect, share knowledge, and seek help.
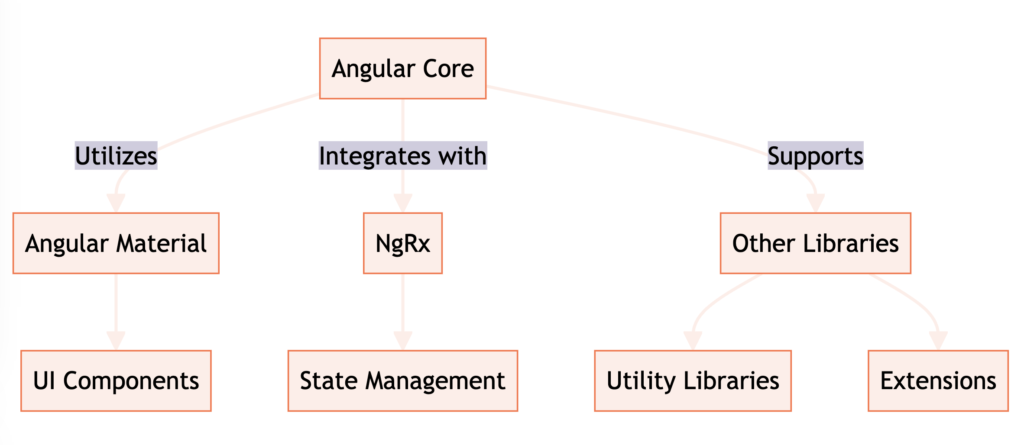
Angular’s Ecosystem
Angular has a rich ecosystem of libraries and extensions that can be used to enhance and extend the functionality of Angular applications. Some popular libraries and extensions include Angular Material, which provides pre-built UI components, and NgRx, which is a state management library for Angular applications.
Integration with Other Frameworks and Technologies
Angular can be easily integrated with other frameworks and technologies. It can be used alongside other JavaScript frameworks like React or Vue.js, allowing developers to leverage the strengths of multiple frameworks in a single application.
Would you like to get engaged with professional Specialists?
We are a software development team with extensive development experience in the Hybrid and Crossplatform Applications development space. Let’s discuss your needs and requirements to find your best fit.
When to Use Angular for Application Development

Angular is well-suited for various types of applications:
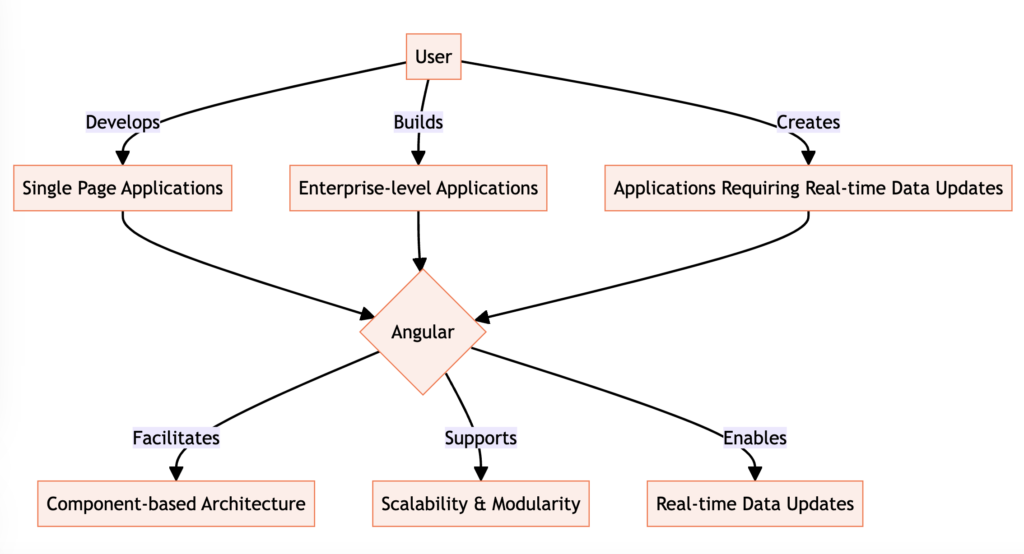
- Single Page Applications (SPAs): Angular’s component-based architecture and routing system make it ideal for building SPAs, where the content is dynamically loaded and updated without the need for page refreshes.
- Enterprise-level Applications: Angular’s scalability and modular development structure make it a great choice for building large-scale enterprise applications.
- Applications Requiring Real-time Data Updates: Angular’s two-way data binding and reactive programming capabilities make it a good fit for applications that require real-time data updates.
Comparing Angular with Other Frameworks
When choosing a framework for application development, it’s important to consider the strengths and weaknesses of different options. Here are some comparisons between Angular and other popular frameworks:
Angular vs. React
Angular and React are both popular choices for building web applications, but they have some key differences:
- Language: Angular uses TypeScript, a statically-typed superset of JavaScript, while React uses JavaScript.
- Architecture: Angular follows the MVC architectural pattern, while React follows a component-based architecture.
- Learning Curve: Angular has a steeper learning curve compared to React, especially for developers who are new to TypeScript.
Angular vs. Vue.js
Angular and Vue.js are both popular frameworks, but they have different approaches to application development:
- Size: Angular is a larger framework compared to Vue.js, which means it may have a longer initial load time.
- Learning Curve: Angular has a steeper learning curve compared to Vue.js, especially for developers who are new to TypeScript.
- Community and Ecosystem: Angular has a larger community and a more mature ecosystem compared to Vue.js.
Considerations for Choosing Angular over Others
There are several reasons why you might choose Angular over other frameworks:
- TypeScript: If you prefer statically-typed languages and the additional safety and tooling that TypeScript provides, Angular is a good choice.
- Scalability: If you are building a large-scale enterprise application, Angular’s modular architecture and dependency injection system make it a good fit.
- Community and Support: Angular has a large and active community, which means there is plenty of documentation, tutorials, and support available.
Getting Started with Angular
To get started with Angular, you will need to set up your development environment and create a basic Angular application:
- Setting up the Development Environment: The Angular CLI provides a convenient way to set up the development environment. You will need to install Node.js and the Angular CLIhttps://angular.io/cli, and then you can use the CLI to create a new Angular project.

- Basic Angular Application Structure: An Angular application consists of components, services, modules, and other files. The Angular CLI generates a basic project structure for you, which you can then customize and build upon.
- Building Your First Angular Application: Once you have set up the development environment and created a basic project structure, you can start building your first Angular application. This involves creating components, defining routes, and implementing the logic and functionality of your application.
Best Practices in Angular Development

When developing with Angular, it’s important to follow best practices to ensure the maintainability and performance of your application:
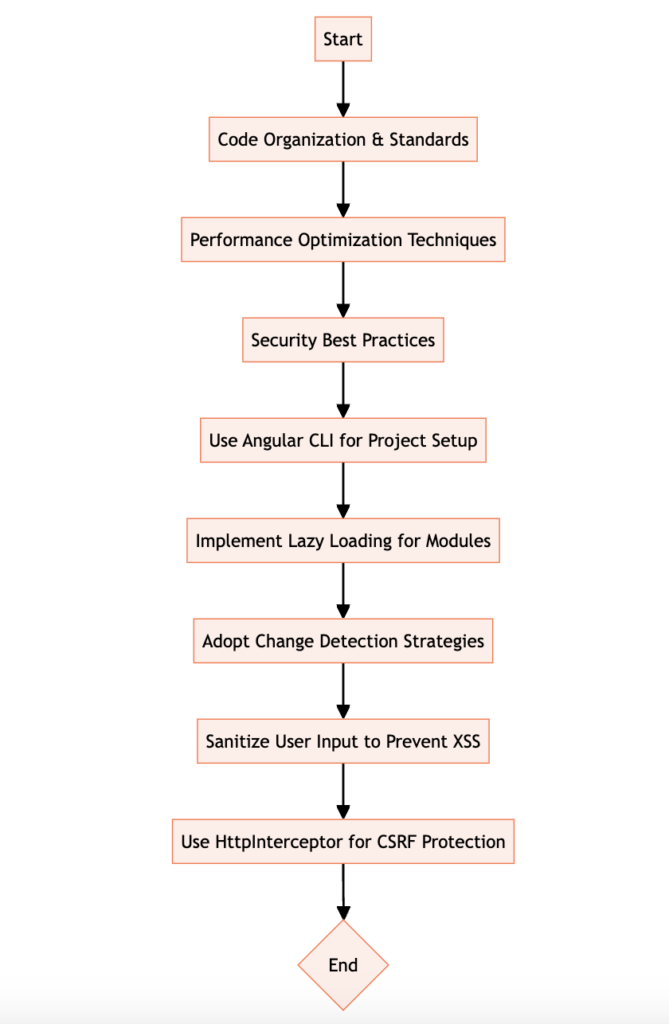
- Code Organization and Standards: Use a consistent code organization and follow coding standards to make your code more readable and maintainable.
- Performance Optimization Techniques: Optimize your application for performance by reducing the number of HTTP requests, lazy loading modules, and using change detection strategies.
- Security Best Practices: Follow security best practices to protect your application against common vulnerabilities, such as cross-site scripting (XSS) and cross-site request forgery (CSRF).
Case Studies and Success Stories
There are many successful projects that have been built with Angular. Here are a few examples:
- Google’s AdWords: Google’s online advertising platform, AdWords, is built with Angular. Angular’s performance and scalability were key factors in choosing it for such a large-scale application.
- Microsoft’s Office 365: Microsoft’s cloud-based productivity suite, Office 365, uses Angular for its web-based applications. Angular’s modularity and extensibility were important considerations for Microsoft.
- IBM’s Watson: IBM’s artificial intelligence platform, Watson, uses Angular for its web-based user interface. Angular’s two-way data binding and real-time updates were important for providing a seamless user experience.
The Future of Angular
Angular has a bright future ahead with several upcoming features and updates:
- Improved Performance: The Angular team is constantly working on improving the performance of Angular applications, with optimizations for rendering and change detection.
- Enhanced Developer Experience: The Angular team is also focused on improving the developer experience by providing better tooling and documentation.
Best Free Sources For Learning Angular
| Category | Source | Description |
|---|---|---|
| Official Documentation | Angular.io | The official Angular website provides comprehensive documentation and guides for learning Angular. |
| Online Courses | Angular for Beginners | This free course by Angular University is designed for beginners and covers the basics of Angular. |
| Online Courses | Angular: The Complete Guide | This paid course by Maximilian Schwarzmüller on Udemy covers Angular in-depth and is highly recommended. |
| YouTube Tutorials | Angular Crash Course | Traversy Media’s YouTube tutorial provides a quick crash course on Angular for beginners. |
| YouTube Tutorials | Angular Tutorial for Beginners | This YouTube tutorial series by The Net Ninja covers Angular from beginner to advanced topics. |
| Blogging Communities | Angular Blog | Join popular blogging communities like Medium or Dev.to and follow Angular-related tags for up-to-date posts and tutorials. |
| Course Websites | Coursera | Coursera offers free Angular courses from top universities and institutions. |
| Course Websites | Udemy Free Angular Courses | Udemy has a variety of free and paid Angular courses, allowing you to filter by price to find free options. |
| Angular Firebase | Fireship.io Angular Firebase | Fireship.io offers free Angular Firebase videos, making it a great resource for learning Angular with Firebase integration. |
| Angular Material | Angular Material | The official Angular Material UI package provides documentation and guides for building UI components. |
| Reactive Forms | Angular Forms | Angular Forms documentation covers the usage of reactive forms for building complex forms in Angular. |
| TypeScript | TypeScript Handbook | The official TypeScript Handbook provides a comprehensive guide to TypeScript, which is mandatory for Angular development. |
Angular is a powerful framework for building web applications. It provides a comprehensive set of tools and features, along with a strong community and ecosystem. Whether you are building a single page application, an enterprise-level application, or an application requiring real-time data updates, Angular is a solid choice. By following best practices and staying up-to-date with the latest features and updates, you can leverage the full potential of Angular and build successful applications.