
LOCALIZE INTO
ANY LANGUAGE
Reach every corner of the world
with ease.
Mlingo is the simplest and most efficient solution for serving your content globally, effortlessly breaking language barriers.

Localization allows a business to access new markets and demographics by adapting the app to cater to different languages, cultures, and regions. This can significantly increase the user base.
Breaking Down Barriers
Discover how Mlingo Localization Tool is empowering developers to bridge the gap and create truly inclusive digital experiences.
Get Ready to Go Global
Unlock the power of multilingual integration and take your applications to new heights with Mlingo Localization Tool. Sign up now for a free trial and experience the future of localization firsthand.
Easy Language Selector
Our user-friendly interface empowers your clientele to effortlessly switch between languages, ensuring a tailored and engaging experience that aligns with their linguistic preferences.
Multilingual or Native Tongue
Whether your audience is multilingual or prefers to engage exclusively in their native tongue, our platform is thoughtfully designed to cater to their needs, enhancing their overall satisfaction and engagement with your offerings.
People ❤️ Mlingo
Paying Subscribers
Active Websites
Live Apps


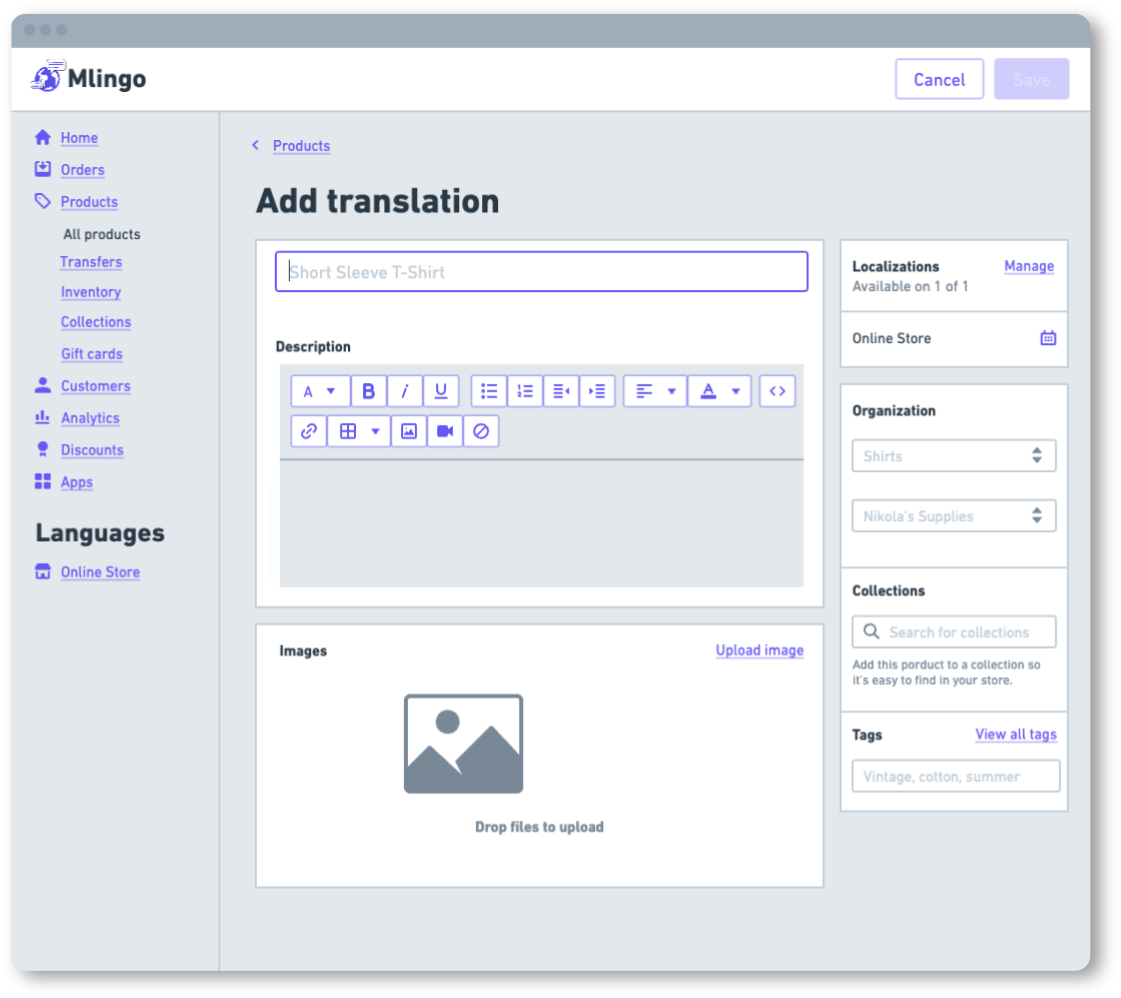
Localization Reimagined
Localize content in minutes, not hours.
Frequently Asked Questions
Orders
How do I cancel or change my order?
Unfortunately, it’s not possible to make any changes to an order or cancel it once it has been placed. However, you could ask for a refund.How to track my order?
You will receive an email from us after you have placed the order. You’ll get confirmation in your email when you purchase and we’ll let you know when your order is on the move. You will be able to track your order through your preferred shipping partner.
What are my payment options?
We accept all the popular payment methods such as PayPal, Visa, MasterCard, Discover, Amazon Pay, American Express and Google Pay.
API Documentation
Integrate the Mlingo API to leverage powerful translations directly within your applications. This guide provides step-by-step instructions for authenticating and accessing our API across various popular programming languages and frameworks.
Before integrating the DataAnalyzer API, ensure you have a React application created. If you haven’t already, you can create one using Create React App:
npx create-react-app my-dataanalyzer-app
cd my-dataanalyzer-app
npm start
Authentication
Authentication is the first step in using the DataAnalyzer API. This section shows how to authenticate your React app with the API.
Step 1: Install Axios
Install Axios to make HTTP requests more manageable. You can use fetch as well, but Axios simplifies some aspects, like setting headers.
npm install axiosStep 2: Create an Authentication Service
Create an AuthService.js to handle API authentication:
import axios from 'axios';
const API_KEY = 'YOUR_API_KEY_HERE'; // Replace with your actual API key
const BASE_URL = 'https://api.dataanalyzer.com/auth';
const authenticate = async () => {
try {
const response = await axios.post(BASE_URL, {}, {
headers: { Authorization: `Bearer ${API_KEY}` }
});
return response.data; // Assuming the API returns a token
} catch (error) {
console.error("Authentication failed:", error);
return null;
}
};
export default authenticate;
Fetching Data
After authenticating, your application can request data analysis reports from DataAnalyzer.
Step 1: Create a Report Service
Create a ReportService.js to fetch reports:
import axios from 'axios';
const BASE_URL = 'https://api.dataanalyzer.com/reports';
const fetchReport = async (reportId, authToken) => {
try {
const response = await axios.get(`${BASE_URL}/${reportId}`, {
headers: { Authorization: `Bearer ${authToken}` }
});
return response.data; // Assuming the API returns report data
} catch (error) {
console.error("Fetching report failed:", error);
return null;
}
};
export default fetchReport;
Authentication
import requests
API_KEY = 'YOUR_API_KEY'
response = requests.post('https://api.dataanalyzer.com/auth', headers={'Authorization': f'Bearer {API_KEY}'})
if response.status_code == 200:
print("Authentication successful")
token = response.json()['token']
else:
print("Authentication failed")
Fetching Data
def fetch_report(token, report_id):
headers = {'Authorization': f'Bearer {token}'}
response = requests.get(f'https://api.dataanalyzer.com/reports/{report_id}', headers=headers)
if response.status_code == 200:
print("Report data:", response.json())
else:
print("Failed to fetch report")
fetch_report(token, 'report_id')
Authentication
HttpClient client = HttpClient.newHttpClient();
HttpRequest request = HttpRequest.newBuilder()
.uri(URI.create("https://api.dataanalyzer.com/auth"))
.headers("Authorization", "Bearer YOUR_API_KEY")
.POST(HttpRequest.BodyPublishers.noBody())
.build();
HttpResponse<String> response = client.send(request, HttpResponse.BodyHandlers.ofString());
if (response.statusCode() == 200) {
System.out.println("Authentication successful");
String token = new JSONObject(response.body()).getString("token");
} else {
System.out.println("Authentication failed");
}
Fetching Data
HttpRequest reportRequest = HttpRequest.newBuilder()
.uri(URI.create("https://api.dataanalyzer.com/reports/report_id"))
.headers("Authorization", "Bearer " + token)
.GET()
.build();
HttpResponse<String> reportResponse = client.send(reportRequest, HttpResponse.BodyHandlers.ofString());
if (reportResponse.statusCode() == 200) {
System.out.println("Report data: " + reportResponse.body());
} else {
System.out.println("Failed to fetch report");
}
Authentication
const axios = require('axios');
const API_KEY = 'YOUR_API_KEY';
const authenticate = async () => {
try {
const response = await axios.post('https://api.dataanalyzer.com/auth', {}, {
headers: { 'Authorization': `Bearer ${API_KEY}` }
});
console.log('Authentication successful');
return response.data.token;
} catch (error) {
console.error('Authentication failed:', error);
}
};
Fetching Data
const fetchReport = async (token, reportId) => {
try {
const response = await axios.get(`https://api.dataanalyzer.com/reports/${reportId}`, {
headers: { 'Authorization': `Bearer ${token}` }
});
console.log('Report data:', response.data);
} catch (error) {
console.error('Failed to fetch report:', error);
}
};